React.js VS Solid.js, As A Beginner Which Should You Learn?
Should you learn React.js or Solid.js as a beginner? Let's break it down and make an informed decision - 03/09/2022
As A Beginner Which Framework Would Help You The Most On Your Developer Journey?

As a beginner getting into javascript Frontend frameworks for the first time you’re probably wondering about a few things like, which one is the fastest, which one is most used, which one is easier to learn or which one earns more. Well, if you are wondering about things like that, good thing you stumbled upon this article because we will be discussing which framework, Solid.js or React.js, would be the best fit for beginners, as well as answer a few questions you might have.
Since this is a beginner focused article I will be providing short explanations to some of the terminologies used while talking about frontend frameworks. Do keep in mind that we will not be discussing anything advanced such as hydration methods, server side rendering, diffing algorithms, granularity, etc.
- DOM : Otherwise known as Document Object Model is an API for HTML documents that defines the logical structure of documents and the way documents can be accessed and manipulated.
- JSX/TSX : This is a syntax extension to javascript and typescript respectively. You will see them very often especially in codebases containing React.js or Solid.js code. Files that have the .jsx or .tsx file extension will contain JSX or TSX code.
- Virtual DOM(VDOM): This is a representation of the DOM stored in memory created by libraries like React.js, and it is synced with the real DOM by using a diffing algorithm.
- Diffing : This is an algorithm that takes in 2 inputs and finds the difference between these inputs. As it is an algorithm different frameworks and libraries implement it in different ways and React.js is one of those libraries.
- Components : React and Solid have things called components which can be different bits of reusable code such as navigation menus, drop downs, buttons, forms, helpers etc. The kinds of components you have, depends on you. The 2 types of components are function and class components. This is just a light summary,
- Rendering : This is the process when your framework transforms your code into DOM(Document Object Model) nodes that are understandable by the browser.
Ok now that we’ve gotten some of the confusing lingo out of the way let’s talk about what you’re most curious about — which one is more popular or widely used?
Popularity
Without a doubt React.js is more popular than Solid.js since it is older and it was made by a more well known company/team(i.e Meta). With React.js being released in 2013 it should not be much of a surprise that it’s more popular than Solid.js which was first open-sourced in 2018 and officially had version 1.0 released in 2021, making it roughly 5 years younger than React.js. With companies like Meta, Netflix, Airbnb, Dropbox and many more using React.js. Having React.js be the first framework you learn is not a bad idea at all.
If you’re considering a framework because of it’s popularity, I would suggest that you go with React.js over Solid.js since it offers more job opportunities.
N.B : From here on out React.js will be referred to as React or react and Solid.js will be referred to as solidjs or Solid
Learning Curve & Development Experience
Both React and Solid have fairly low learning curves. They’re the ideal frontend frameworks to learn for a beginner coming straight out of the HTML, CSS and Vanilla JavaScript bootcamp, with a basic understanding of these 3 it shouldn’t take longer than 3 months to grasp React or Solid.
But there are some things that you need to keep in mind:
- React has hooks which are functions that you use in function components, that offer you features that are only available in class components. They can not be used outside of function components since they are mainly built to be used inside them. If you try to make use of them outside of function components you will run into errors.
- On the other hand Solid has primitives that you can use both inside and outside your components. Solid only has function components so there is no need for you to worry about running into class components and wondering “what the heck is this?”.
- In React to store state within a component you have to make use of the useState hook. While in Solid you have to make use of the createSignal primitive or the createStore primitive. CreateStore is more used in arrays and objects, while createSignal is used more in storing numbers, strings and booleans. I’m sure you’re wondering why have 2 things that do the same thing, well Solid does this because they make createStore in such a way that using it for nested things like objects and arrays overall, make it faster, lighter and more reactive. I’m not going to go into too much detail into this but if you would like to know the details about it you can find it here.
With all this said, I’m sure you’re still wondering which is easier to learn, well I will have to say that Solid takes the cake in this one. With less specific things to worry about and components/helpers that make a lot of things easier, Solid just makes React look like it’s still in beta and I’m sure that as a beginner you wouldn’t want to deal with the complications of working with beta software.
For instance Solid has a neat built in component called For, it helps in simplifying the complexity of dealing with arrays or data within them, within your JSX code. For example:
Now here’s that same code in React
Notice the slight differences and absence of the For component? Depending on the kind of person you are you might prefer React in this particular case, but with the built in components that Solid has, it’s going to be hard to say that the development experience isn’t better.
Later on once you start making use of more complex libraries and writing much more complex and taxing code you will hit the React re-render hurdle that till this day vexes developers around the world. By the time you reinitialize something an infinite amount of times just to find out that it was just React doing it’s shananigans you will understand 🙃.
There are a lot more things that you will come to learn and understand when you decide to learn either Solid or React. At the end of this article I will be providing links to both their documentations, so once you’re done feel free to read through which ever framework you choose.
Performance
Now let’s get to the most important part, the part that companies or startups should consider before deciding on their tech stack, Perfomance. In this category there is no competition, Solid blows React out of the water. Here are a few photos to give you a little bit of context


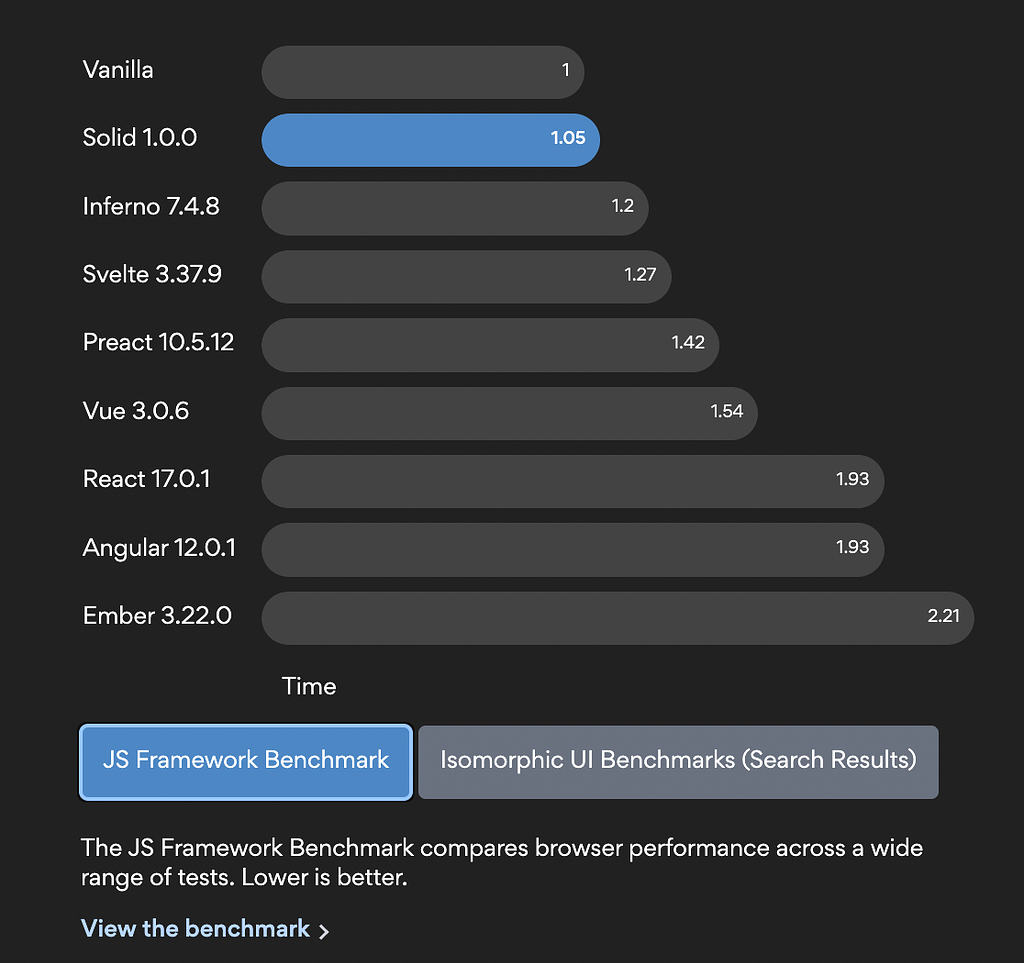
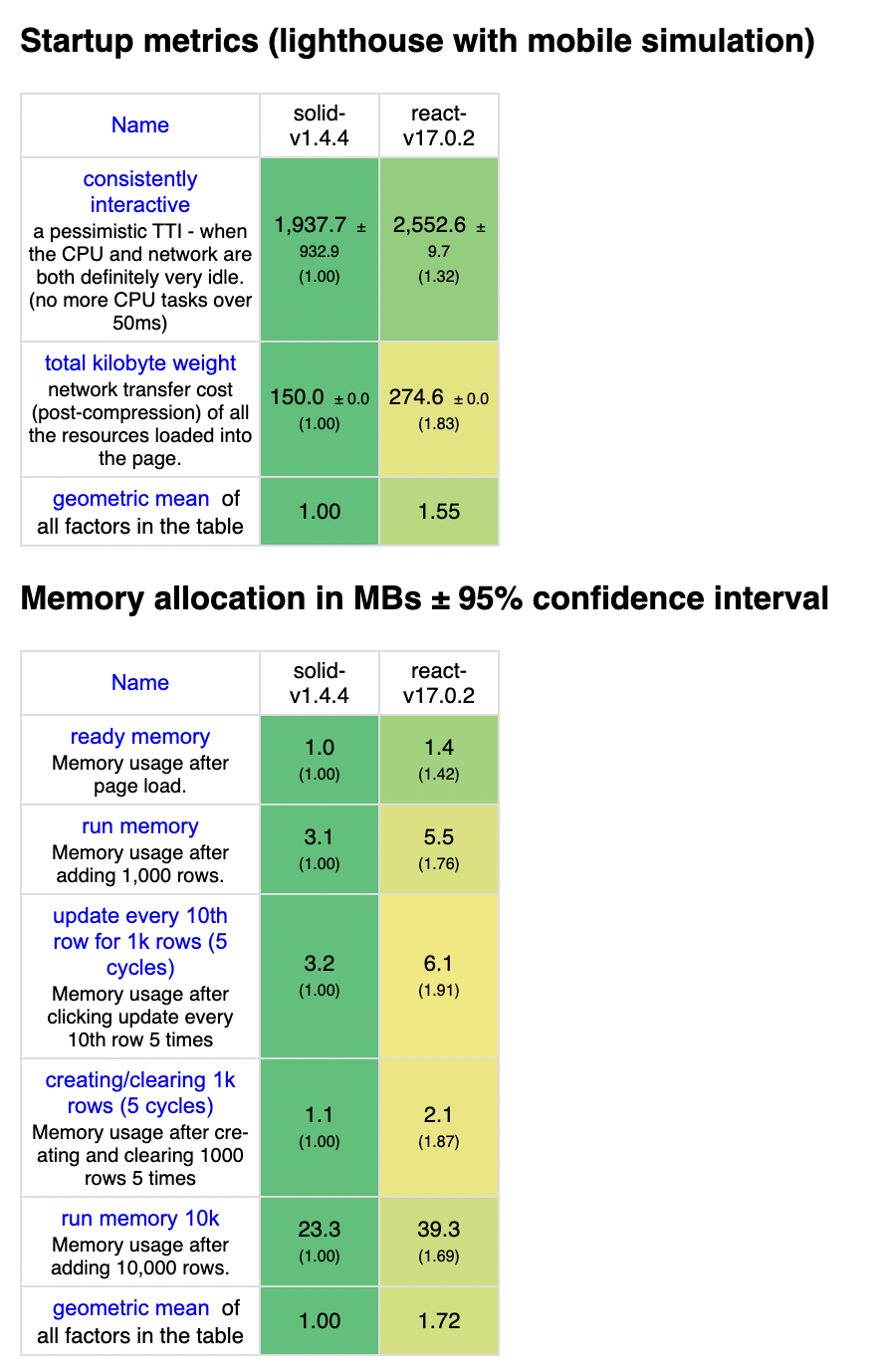
 In all these comparisons lower is better
In all these comparisons lower is better
I know these might seem like gibberish to some of you, but the tables analyze the time and memory it takes each of the frameworks to carry out the tasks in the first column. And in the first image you will notice that Solid is 5% slower than vanilla javascript as opposed to React that is about 93% slower. That is a huge margin. Here is the link to view the full table Interactive Results (krausest.github.io)
With Solid being almost as fast as vanilla JS there are not many frameworks that can beat its speed. Meanwhile React on the other hand bloats itself up with techniques like the VDOM, entire component re-render on even the smallest of changes, keeping long disposed of components still in memory, etc. Solid does things very differently with only updating things that have changed and doing its best to only render and load things that are needed in realtime through lazy prop evaluation and then getting rid of them when they’re not needed anymore. This in other words is called the Vanishing Components approach. I can write on this and other advanced concepts in another article if need be.
I’m sure you might still be asking “Michael, what makes Solid.js so blazingly quick?”, well I’m glad you asked, luckily for you I’ve got the answer from Ryan Carniato the creator of Solid.js himself. He replied:
While Solid has a component model for authoring, it has very little impact on how it executes. By escaping the component model at runtime Solid is able to do even more efficient updates than other libraries that use compilation or a VDOM to diff. — Ryan Carniato
You can find out more on this in the article Ryan posted(Thinking Granular: How is SolidJS so Performant? — DEV Community 👩💻👨💻) in which he explains this in more detail.
We can go on and on about how Solid blows React out of the water in regards to performance, but let’s move on to something that most, if not all of you are thinking about, and most likely came to this article to find out.
Job Opportunities
The job opportunities. One of the end goals of becoming a developer in the first place. Over the years many companies have integrated React into their sites, apps and some even their company infrastructure as a whole. Till this day React remains the most popular and well used framework in the world, it doesn’t matter where you live or work, no matter where you are you will come across a company, individual, government agency or even coffee shop looking to hire a React developer. With React there are countless job opportunities, but do keep in mind that with countless job opportunities also comes countless individuals looking to take those jobs.
On the other hand, I haven’t run into any companies recruiting specifically Solid.js developers YET. You might make the first startup that creates the first Solid.js developer job listing, who knows 🤷♂️. With all this said, I’m very certain that this will change in the future, especially with the level of frustration that React developers express on a daily basis (I’m one of them 🤣).
Community Support & Documentation
The React community is one of the largest communities in the developer space. That shouldn’t be a surprise with React being about 9 years old as of the day of writing this article. On the other hand with Solid just being more than 4 years old its community is significantly smaller but that won’t stay true forever.
In terms of documentation and coverage React has much more documentation both in the official docs and outside the docs with developers writing, recording and screenshotting about their apps, hurdles, issues, milestones or frustrations while using it. SolidJS has a few articles and videos posted online and the team and creator are active parts of the community. but it can’t be compared to React’s at the moment.
With all this said do keep in mind that Solid and React are very similar and very different as well so if you run into a SolidJS specific problem you can always feel free to ask the whole community since everyone is here to learn and grow. To your surprise a senior React developer that has never touched SolidJS might be the one to help you solve your problem.
React Documentation: Getting Started — React (reactjs.org)
Solid Documentation: SolidJS · Reactive Javascript Library
Conclusion
In conclusion, if I were to make a recommendation, I would say to start with React right now. I’m not sure where or when you will have come across this article, maybe SolidJS has taken the crown from ReactJS already. But as of September 1st, 2022, React is the framework/library to use as a beginner progressing from Vanilla javascript. Only once you’re done learning React and have honed your skills in it, would I strongly recommend learning Solid, as it is more performant, has a better dev experience and is much more closer to the community.
If this article was helpful please leave an applause 👏 , share and leave a comment of your thoughts on it. If I missed anything or made any mistakes, feel free to let me know. I’m always looking for ways to improve .
Happy coding and have a great day ✌️.
Check out some of my other articles:
Add Parallax Animation To Your Flutter App Using VelocityX and Sensor Plus